The virtual DOM (Document Object Model) is an essential concept in modern web development. By revolutionizing how updates are rendered and processed, it has become a cornerstone of frameworks like React. This article explores what the virtual DOM is, how it works, its advantages, and why developers consider it a game-changer for high-performance web applications.
Understanding What Is Virtual DOM
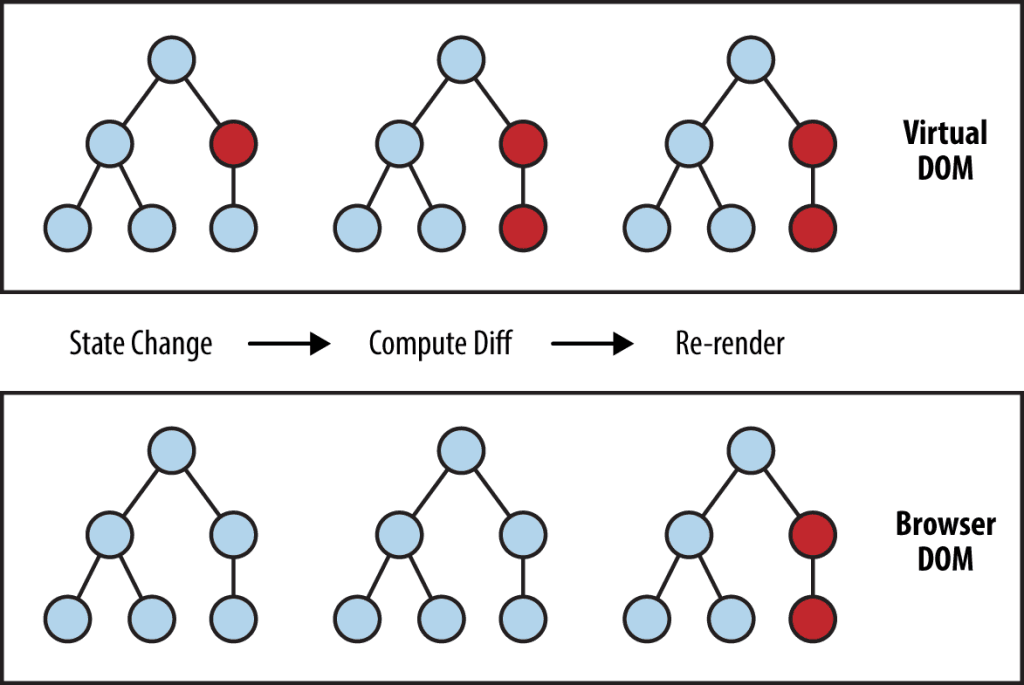
At its core, the virtual DOM is a lightweight JavaScript representation of the real DOM. Instead of directly interacting with the web page’s live structure, frameworks create a virtual version that exists in memory. When updates are needed, changes are first made to the virtual DOM. These changes are then calculated and efficiently synchronized with the real DOM.
How Does the Virtual DOM Work?
The virtual DOM works through a series of simple yet efficient processes:
- Virtual Representation: When the application state changes, frameworks update the virtual DOM rather than altering the real DOM directly.
- Diffing Algorithm: A comparison (diffing) is made between the current virtual DOM and its previous version to identify changes.
- Efficient Updating: The differences, known as patches, are applied selectively to the real DOM.
This sequence ensures minimal changes to the actual DOM, reducing processing overhead and increasing performance.
Advantages of Using the Virtual DOM
The virtual DOM provides several notable benefits:
- Performance Improvement: Updating the real DOM directly can be resource-intensive, while the virtual DOM minimizes this workload.
- Reusability of Components: Virtual DOM supports reusable components, enhancing maintainability and consistency.
- Faster Rendering: With its diffing algorithm, only updated sections are rendered, improving overall speed.
Key Features of Virtual DOM
1. Abstraction Layer
The virtual DOM abstracts complex operations away from developers, making tasks more manageable.
2. Immutable State
Virtual DOM enables a predictable state by maintaining immutability in its structure.
3. Declarative Updates
Frameworks leveraging the virtual DOM allow developers to define desired states declaratively, automating the rendering process.
Virtual DOM vs. Real DOM
Understanding the differences helps clarify why the virtual DOM is so efficient.
| Feature | Virtual DOM | Real DOM |
|---|---|---|
| Update Process | Uses diffing and selective updates | Updates all nodes directly |
| Performance | Optimized for minimal impact | Slower due to full DOM operations |
| Ease of Use | Simplifies update mechanisms | Requires manual updates by developers |
Popular Frameworks Utilizing Virtual DOM
React
React, developed by Facebook, introduced the virtual DOM for dynamic user interface updates.
Vue.js
Vue.js adopted the virtual DOM to offer lightweight and efficient performance for web applications.
Inferno
Inferno is designed as a high-performance framework with a focus on virtual DOM efficiencies.
Practical Use Cases for the Virtual DOM
Real-Time Updates
Applications that need frequent updates, such as social media feeds or chat apps, thrive on the virtual DOM’s efficiency.
Interactive Components
From dynamic forms to complex data visualizations, the virtual DOM enhances reactivity and responsiveness.
Cross-Platform Solutions
React Native uses the virtual DOM concept to bring efficiency to mobile application development.
What Is Virtual DOM in React?
In React, the virtual DOM allows for declarative views and seamless UI updates. Developers specify how their UIs should appear, and React handles the heavy lifting with the virtual DOM. Changes to states or props initiate the diffing process, ensuring only necessary updates are made to the real DOM.
Challenges with Virtual DOM
Despite its advantages, the virtual DOM is not without challenges.
- Learning Curve: Mastering its intricacies may require additional effort for beginners.
- Performance Overheads in Simple Applications: For extremely basic apps, the virtual DOM may add unnecessary complexity.
- Memory Consumption: Since the virtual DOM exists in memory, it requires additional resources to manage.
Tips to Optimize Virtual DOM Usage
- Use functional components: These are stateless and easier to manage.
- Implement Keys in Lists: Keys help identify elements uniquely, aiding efficient diffing.
- Avoid Unnecessary Re-renders: Use tools like React’s
shouldComponentUpdateor memoization to minimize rendering.
Virtual DOM and Server-Side Rendering
When paired with server-side rendering (SSR), the virtual DOM pre-renders HTML on the server, delivering a faster initial load time. This technique combines the virtual DOM’s efficiency with SEO benefits and improved performance.
Advantages of Declarative UIs with Virtual DOM
Improved Developer Experience
The declarative nature of UIs removes the need for manually managing DOM updates.
Predictable Application States
By focusing on “what” the UI should display rather than “how,” the virtual DOM enhances predictability.
Bullet Points: Key Takeaways
- The virtual DOM minimizes direct interactions with the real DOM.
- It improves web performance by reducing rendering operations.
- React and Vue.js are notable frameworks employing virtual DOM principles.
- Diffing algorithms ensure changes are applied efficiently.
- It plays a critical role in developing high-performing, dynamic applications.
Also Read: Copper Chips: Essential Insights and Applications
Importance of Virtual DOM in Web Development
The advent of the virtual DOM has significantly transformed how developers approach web development. By emphasizing performance, maintainability, and scalability, it empowers developers to create engaging, fast, and visually appealing applications effortlessly.
Conclusion
The virtual DOM is a pivotal innovation in the realm of web development. By introducing a more efficient way to update and render content, it has elevated performance standards and made it easier to build scalable, responsive, and interactive applications. Whether you’re a beginner or an experienced developer, understanding the virtual DOM and its underlying principles can significantly enhance your capability to deliver robust web experiences.
With tools like React and Vue.js leading the charge, the virtual DOM will remain an integral component of modern web development, driving innovation and setting new benchmarks for efficiency and usability.
FAQs
What is a virtual DOM in web development?
The virtual DOM is a lightweight in-memory representation of the real DOM, used by modern JavaScript frameworks like React to update web pages more efficiently. It reduces the overhead of making direct changes to the real DOM.
Why is the virtual DOM faster than the real DOM?
The virtual DOM optimizes updates through a diffing algorithm, ensuring only the necessary parts of the real DOM are updated rather than re-rendering the entire structure.
Is the virtual DOM specific to React?
No, the virtual DOM is not exclusive to React. Other frameworks, such as Vue.js and Inferno, also utilize virtual DOM concepts to improve application performance.
Does the virtual DOM improve SEO?
The virtual DOM does not directly affect SEO. However, combining it with server-side rendering (SSR) can improve page load times and ensure SEO friendliness.
How does the diffing algorithm work in the virtual DOM?
The diffing algorithm compares the new virtual DOM tree with the previous one. It identifies the differences (or patches) and applies only those changes to the real DOM, enhancing efficiency.
What are the common challenges associated with the virtual DOM?
Some challenges include the initial memory consumption due to the virtual representation and the potential learning curve for developers unfamiliar with its working principles.
Is the virtual DOM suitable for all types of web applications?
The virtual DOM is best suited for dynamic and interactive applications. For very simple or static websites, its advantages may be negligible compared to the complexity it adds.